中小企业网站建设的实用方案:小投入大回报。中小企业网站建设需“精打细算”,用花少钱实现关键功能。技术选型推荐“模板+定制”:用WordPress、凡科等成熟模板搭建基础框架(首页、栏目页、详情页),单对关键板块(如产品展示、联系表单)定制,成本可控制在3000-5000元,1-2周即可上线。功能聚焦“获客”:必备功能包括“企业简介”(突出关键业务和1-2个优势,如“10年本地服务经验”)、“产品/服务展示”(每款配1-2张图+50字说明)、“联系方式”(电话、微信、地址+地图定位);可选功能加“在线咨询”(接入企业微信,不花钱且方便),不加复杂功能(如会员系统、在线支付),避免维护麻烦。内容更新“轻量化”:老板或员工兼职维护,每月发1篇动态(如新品、活动、客户好评);图片用手机拍摄后简单修图(保证清晰),不用专业摄影;文案用口语化表达(如“我们做网站很实在,价格透明,售后负责”),比华丽辞藻更打动人。实用方案的关键是“够用就好”,让中小企业快速拥有线上阵地,不花冤枉钱。模板网站建设成本低,适合预算有限的小企业快速上线。贵港多久网站建设

医疗健康类网站建设的专业性与亲和力平衡。医疗健康类网站建设需兼顾“专业严谨”与“人文关怀”,既要传递公信力信息,又要缓解用户的紧张感。内容规划上,核心板块包括:医院/机构简介(突出资质,如“三甲医院”“卫健委认证”)、医生团队(附职称、专长、出诊时间,配正装照片)、科室介绍(诊疗范围、设备优势)、健康科普(由医生撰写,如“血压高日常护理”)、就医指南(挂号流程、医保政策、交通路线)。功能设计需聚焦便民:在线挂号系统(支持选医生、时段,发送短信提醒)、报告查询(凭身份证号/手机号查看检查结果)、智能导诊(症状自查,推荐科室)、在线咨询(医生文字/语音回复,非急诊问题24小时内解答)。设计风格需简洁舒适,采用白色、浅蓝为主色调,图片选用医护人员微笑服务、整洁环境等场景,避免冰冷的医疗器械特写。内容需严格审核,避免夸大宣传(禁用“痊愈”“100%有效”等词汇),健康科普需标注来源(如“参考《中华医学会指南》”)。通过专业性建立信任,通过亲和力拉近距离,医疗网站才能成为用户信赖的健康助手。贵港网站建设特点网站建设要平衡美观与实用,让访客快速找到所需信息。

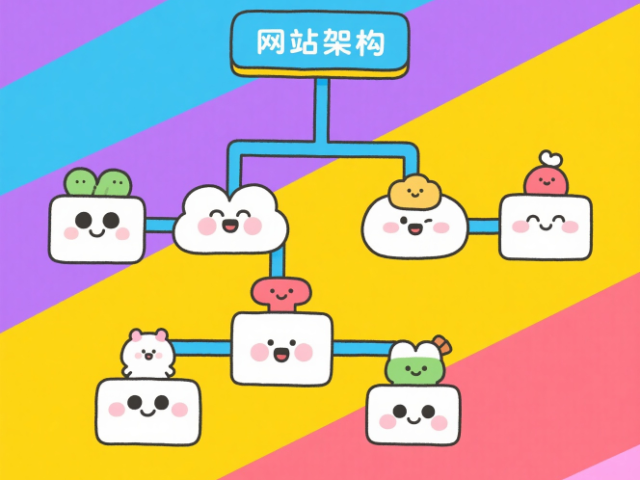
网站建设:从技术架构到用户体验的全链路设计。网站建设绝非简单的页面堆砌,而是涵盖技术架构、视觉设计、功能开发与用户体验的系统工程。首先,技术选型是根基,需根据业务需求选择合适的开发语言(如PHP、Python)、框架(如WordPress、Django)及服务器配置,确保网站稳定性与扩展性。例如,电商网站需侧重数据库并发处理能力,而资讯平台则需优化内容加载速度。视觉设计层面,需兼顾品牌调性与用户习惯,通过色彩搭配、排版层级与交互动效传递关键信息,同时遵循响应式设计原则,保证在手机、平板等多设备上的适配性。功能开发需聚焦关键需求,如在线支付、会员系统、留言互动等,避免冗余功能拖慢加载速度。所有环节都应围绕用户体验展开——从清晰的导航结构到快速的页面响应,从直观的操作流程到个性化的内容推荐,让用户在访问中高效获取价值,从而提升留存率与转化率。
网站建设后的维护与迭代:让网站保持长期活力。网站建设完成并非终点,而是长期运营的起点,持续的维护与迭代才能确保其始终满足用户需求与市场变化。日常维护需包括内容更新(如每周发布1-2篇文章、每月更新产品信息)、技术监测(检查页面是否报错、链接是否失效、加载速度是否正常)、安全防护(扫描漏洞、更新插件与病毒库)等,避免因长期闲置导致网站被搜索引擎降权或遭受攻击。数据驱动的迭代是关键,需定期分析用户行为数据(如跳出率、转化率、热门页面),找到优化方向——例如某页面跳出率高,可能是内容与标题不符,需调整文案;某按钮点击量低,可能是位置不够显眼,需优化布局。功能升级需结合业务发展,例如电商网站在促销季前增加优惠券系统,企业官网在新品发布前添加专题页面。此外,需关注行业趋势与技术更新,及时适配新的用户习惯(如短视频内容增多时,在网站加入视频板块)或技术标准(如浏览器兼容性变化),让网站始终保持竞争力,成为品牌持续增长的有力支撑。 外贸网站翻译建设要专业,避免生硬影响体验。

响应式网站建设:适配多终端的用户体验。随着移动设备的普及,响应式网站建设已成为刚需——它能根据不同屏幕尺寸(手机、平板、电脑)自动调整布局,让用户获得一致的浏览体验。实现响应式设计需从前端技术入手,通过CSS3的MediaQuery规则定义不同设备的样式,结合弹性布局(Flexbox)与网格系统(Grid),确保页面元素在缩放时保持有序。例如,在电脑端展示三列商品的页面,在手机端会自动调整为单列,避免内容挤压。图片优化是响应式网站的关键,需采用自适应图片技术(如srcset属性),让不同设备加载对应分辨率的图片,既保证清晰度又减少加载时间。导航设计也需适配移动端,可将多栏目菜单折叠为汉堡按钮,节省屏幕空间。对于企业而言,响应式网站不仅能提升用户体验,还能降低维护成本——无需分别开发PC版与移动版,只需维护一个网站即可覆盖全终端。同时,搜索引擎更青睐响应式网站,有助于提升SEO排名,扩大流量入口。网站字体建设兼顾美观与可读,适配不同用户。贵港网站建设有哪些
教育网站建设要突出课程价值,用案例促使用户报名。贵港多久网站建设
响应式网站建设的技术实现:适配多终端的用户体验保障。响应式网站建设通过技术手段实现“一次开发,多端适配”,让网站在手机、平板、电脑等设备上均有良好体验,是移动互联网时代的必备选择。其关键技术是CSS3的MediaQuery,通过设置不同屏幕宽度的断点(如768px、1024px),定义对应的布局样式:在电脑端展示三列内容,在平板端变为两列,在手机端则自动调整为单列,避免内容挤压或留白过多。图片优化是响应式设计的关键,需采用“自适应图片”技术——通过srcset属性为不同设备提供对应分辨率的图片(如手机端加载300px宽的图片,电脑端加载800px宽的图片),既保证清晰度,又减少加载时间。导航设计需适配小屏设备,将PC端的多栏目菜单折叠为“汉堡按钮”,点击后展开,节省屏幕空间。交互元素(如按钮、输入框)在移动端需放大尺寸(建议不小于44×44px),避免误触。响应式设计不仅提升用户体验,还能降低维护成本(无需单独开发移动版),且更受搜索引擎青睐(如Google优先收录响应式网站),间接提升流量。 贵港多久网站建设
文章来源地址: http://swfw.spyljgsb.chanpin818.com/wlfw/deta_29165385.html
免责声明: 本页面所展现的信息及其他相关推荐信息,均来源于其对应的用户,本网对此不承担任何保证责任。如涉及作品内容、 版权和其他问题,请及时与本网联系,我们将核实后进行删除,本网站对此声明具有最终解释权。



 [VIP第1年] 指数:3
[VIP第1年] 指数:3